Lighthouse Labs' 21 Day Coding Challenge
JavaScript everyday to create a new habit
Over the past 21 days I have been participating in Lighthouse Labs' 21 day coding challenge. In this blog entry I will be sharing my code and mindset with each of the 21 challenges. I will have images of my code with comments to clarify what my ideas where prefaced with the actual challenge.
Before that, here's some backstory to Lighthouse Labs and myself:
Lighthouse Labs is a Canadian company that holds boot-camps for Front-End, Full-Stack, Data Science, Analytics and Cyber Security here in Canada. They have both full-time and part-time courses and this year added the "Web Development Flex Program" which is the same as their full-time Full-Stack program but for those who need a more flexible schedule. They have locations in my local city, Vancouver, and other major Canadian cities. All their current courses seem to have gone remote to adapt with the current climate during the pandemic.
Though I've never attended one of their programs, I did complete their last 21 day challenge that was about Data Science and Python. I was directed to the last challenge by a close friend who I would consider a mentor who put emphasis on me learning Python as a start to learning to code. I had such a good time doing the last challenge that I could not think of not trying to complete this one!
Up until this point my experience with JavaScript has been minimal, to say the least but it was on my list of skills to improve on. This challenge really helped me set a great foundation to what I feel will be a bright future.
The challenges all have a connecting/overarching back story that I really enjoy but to keep things easy I'll just be quoting the direct instructions on what to do. Let's get to the challenges!
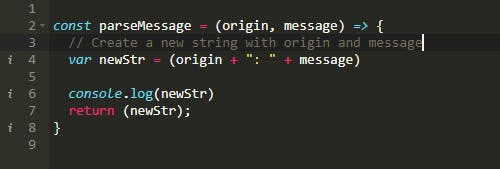
Day 1:
"Your first task is to write a function that will take two string parameters and return a string containing the sender name and the message in the form specified in the instructions."

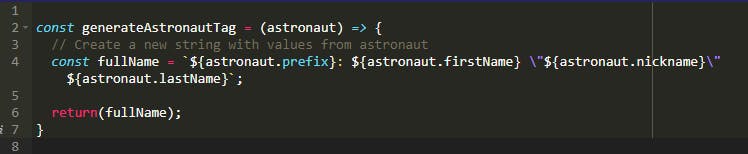
Day 2:
"Your task is to automate that process by creating a function that will take in an astronaut object as a parameter and return a string using the properties of the astronaut."

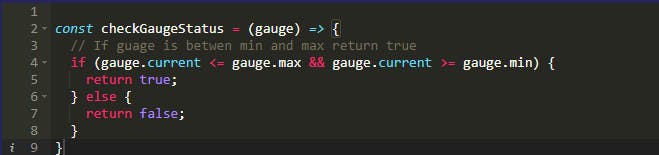
Day 3:
"Your task is to create a function that will take the gauge object as a parameter, and will return true if the current value is between the minimum and maximum, and return false if the value is outside those."

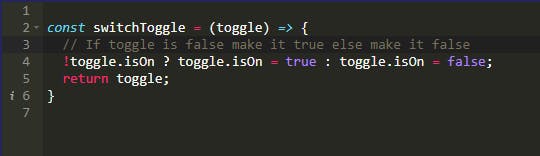
Day 4:
"Create a function that takes in a toggle object and will change the value of the property isOn between true and false and return the updated object. Using the function twice should revert the toggle back to its original value."

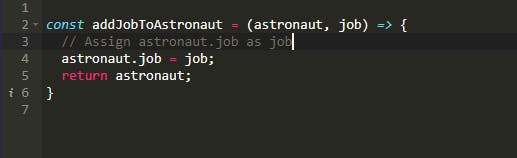
Day 5:
"Now that a crew has been selected, you need to write a new function that will assign a job to each astronaut. Since you’ve had some experience with updating object properties in some of the previous challenges, this should be fairly straightforward. Just keep in mind that you need to return the astronaut after updating the job property."

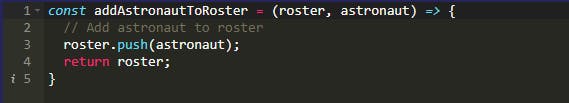
Day 6:
"Create a function that takes in a roster array and an astronaut object. The function will add the astronaut to the roster and return the updated roster."

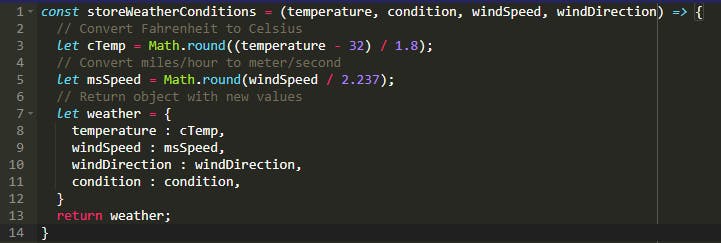
Day 7:
"Your task is to write a function that takes in the temperature, weather condition, wind speed, and direction as parameters and store them inside a structure that holds each value as properties.
There's a small and important detail for this one, you must convert the temperature from Fahrenheit to Celsius and convert the wind speed from miles/hour to meters/second, and round both of them before storing them."

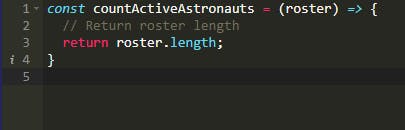
Day 8:
"Your task is to create a function that takes in a roster array, and will calculate the amount of astronauts in the given roster list and return said amount."

Day 9:
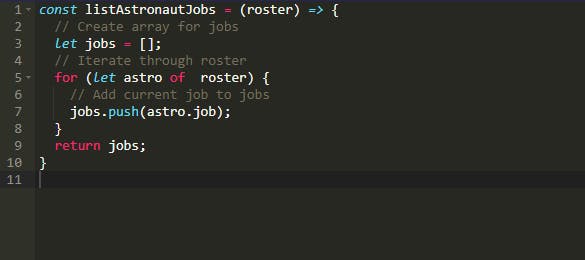
"Your task is to create a function that will take in an array representing the roster of astronauts, and return an array containing the jobs of each astronaut as a string."

Day 10:
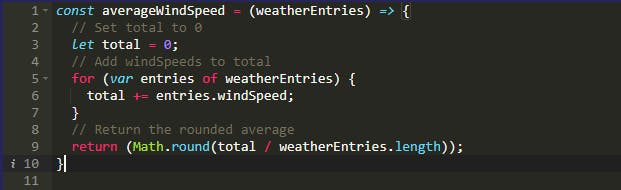
"Your task is to create a function that will take in an array of weather objects and will return a rounded average of the wind speed.
Since we work with an unknown amount of entries, you will need to calculate the average wind speed using loops."

Day 11:
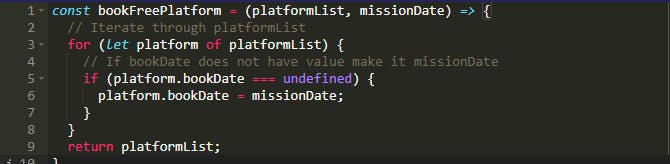
"Your task is to write a function that will take in a list of platforms and a date as a string. That function will update the date property on the first platform with an empty date and then return the platform list."

Day 12:
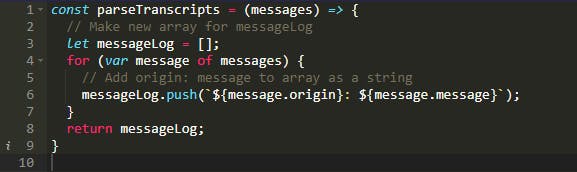
"Your task is to write a function that will take in an array of objects containing a sender and a message as a parameter. The function will then parse a message from each object, add it to an array then return the built array."

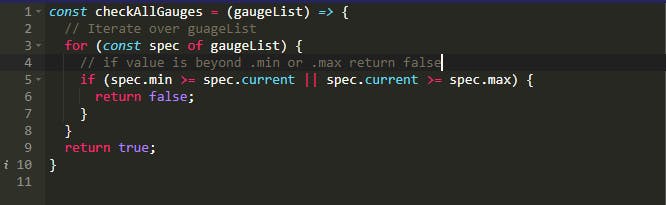
Day 13:
"Your task is to write a function that will take in an array of objects containing a gauge reading (min, max, current). The function will then check if the gauge current value is within spec (between min and max) and check the next gauge. If one of the values is outside the spec, return false, if they are all ok, return true."

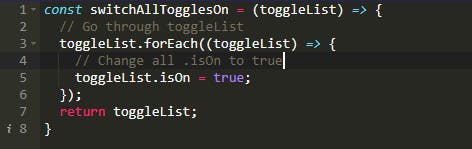
Day 14:
"Your task is to write a function that will take in an array of objects containing switches. The function will change the value of the isOn property to true for every switch in the list, and then return the updated array."

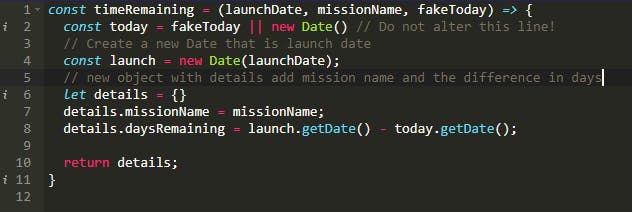
Day 15:
"Your task is to write a function that will take in a launch date and a mission name as strings. Calculate the difference between two dates in days and return an object containing the name of the mission and a rounded day difference.
A part of the code has been written for you, and it is important that it stays the same for the tests to work out."

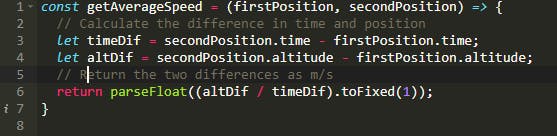
Day 16:
"Your task is to write a function that will take in two position objects. Calculate the average speed from the two positions and return the average speed rounded to the first decimal point.
Each object contains the altitude in meters, and a time stamp in seconds."

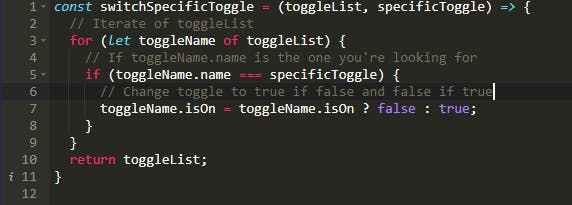
Day 17:
"Your task is to write a function that will take in an array of toggle objects and a specific toggle name. The goal is to switch only the specific toggle, without affecting the other toggles and then return the updated array."

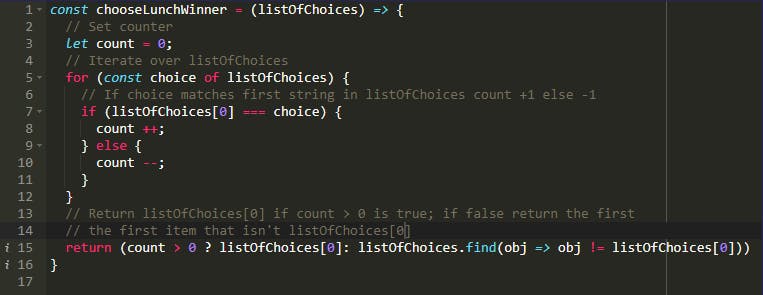
Day 18:
"Your task is to write a function that will take in an array of lunch choices (strings) and return the choice as a string with the most votes.
There is always two lunch choices, and always an odd number of astronauts!"

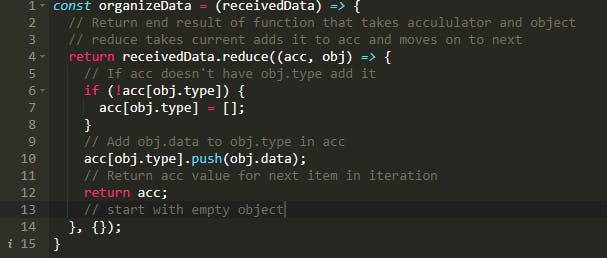
Day 19:
"Your task is to write a function that will take in a list of data entries in the shape of an array of objects. The function will then organize and return the entries by type and store each bit of data (string) in each list, in the shape of an object containing arrays."

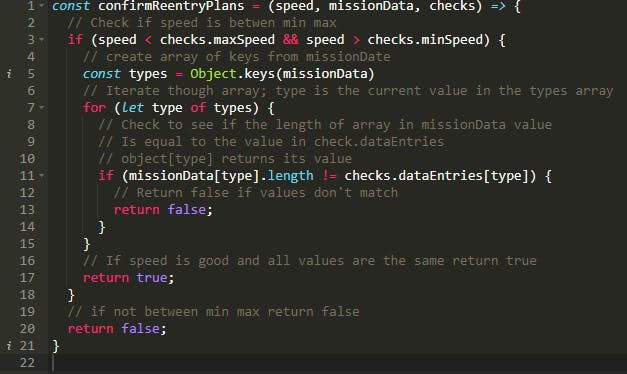
Day 20:
"Your task is to write a function that will take in speed (number), missionData (object) and checks (object) as parameters. The goal is to make sure that the speed is within the limits and that the amount of entries per type matches with the checks. If one of the values is a mismatch, return false, if everything is fine, return true."

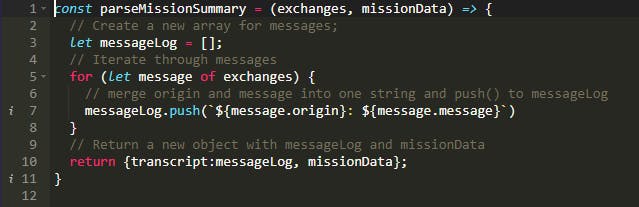
Day 21:
"Your last (!) task is to write a function that will take in an array of exchanged messages and an array of organized data. The goal is to parse each message, add them to a list and return an object containing two keys, transcript with the messages, missionData with the missionData object."

That is it for the challenges! It was just as an amazing experience as the last time I did it. With every challenge I tried to get the solution with the least amount of code; I think its me being use to trying to be pythonic!
My favorite thing about this challenge, and the last one, have to be their help forum. I really did enjoy reaching out to others to try and help in any way I could after doing the challenges myself and researching different methods in the Mozilla JavaScript docs. All the built in methods JavaScript has has been the hardest thing for me to remember/learn but these challenges really allowed me to hone my ability to research, find what is possible and execute my solutions.
Again, a huge thank you to Lighthouse Labs for hosting and I really do hope that they will have another 21 day challenge.
"It takes 21 days to make a habit" - Maxwell Maltz
And today's day one, Happy Coding!